Project Creation (Step-by-Step)
Steps are required for both DatabaseKit and AuthKit to work correctly.

Project Creation DatabaseKit &AuthKit Setup
Steps are required for both DatabaseKit and AuthKit to work correctly.
Set up a Google Firebase Project
DatabaseKit is built on top of Google Firebase Firestore. Go to console.firebase.google.com(opens in a new tab) and press on Get Started, followed by Add Project.

Enter your Project Name and press Continue.

Disable Google Analytics, as we’re using PostHog via AnalyticsKit. Press Create Project.

When your project is created, press Continue.

Set up Firebase Firestore
This is your Project Overview page of Firebase. To create a new Firebase Firestore instance, press on Cloud Firestore.

On the Cloud Firestore page, press Create Database.

Select your database location and press Next.

Select Start in production mode and press Next.

After the database is created, go to the Rules tab, replace false with true and press on Publish Changes.

⚠️
This will allow pretty much anyone to write to and read from your database. You can set specific rules to to allow only authenticated users to read and write from your database. For more information, see the Firebase Firestore Security Rules(opens in a new tab).
Set up Firebase Authentication (AuthKit)
Go to Project Overview and select Authentication.

On the Authentication page, press Get Started.

Enable Email/Password as an Auth Method (AuthKit)
Enable Email/Password as an authentication method, by going to Sign-in method and pressing Email/Password.

Here, enable the Email/Password toggle and press Save.

Enable Sign in With Apple (AuthKit)
Create a Services ID
Go to the Identifiers(opens in a new tab) of your Apple Developer Account and press on the + Button

Select Services IDs and press Continue.

Enter a Services ID Name, enter an Identifier (com.ORG_NAME.APP_NAME.ServicesID where ORG_NAME is the organization name you’ve entered during Project Initialization) and press Continue.
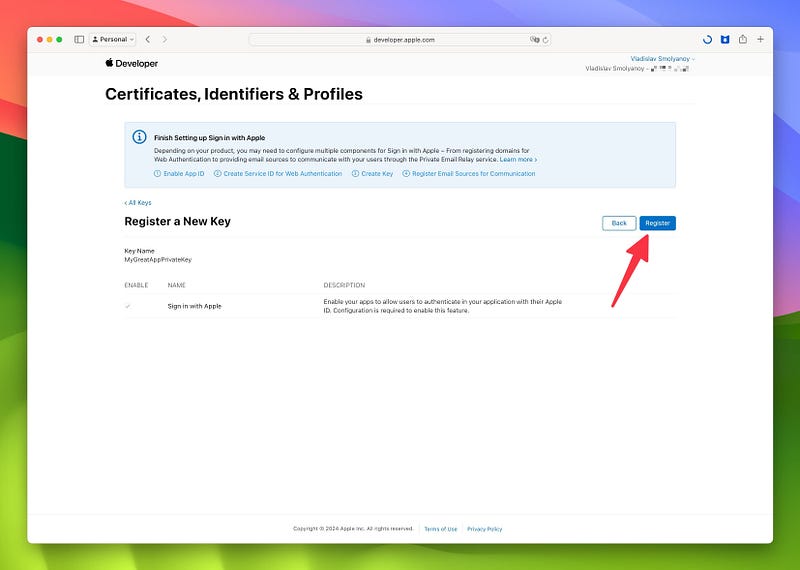
Then, press Register.

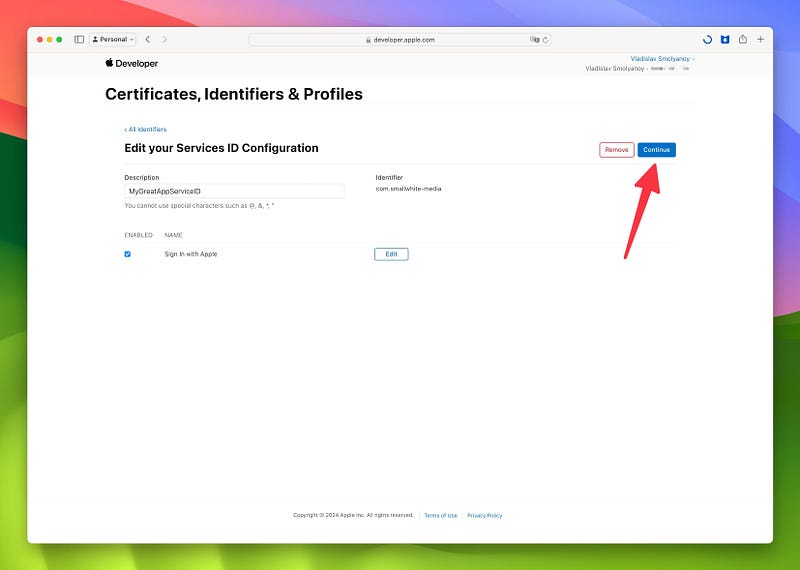
Back in the Identifiers section, press on the newly created identifier.

Enable Sign in with Apple and press on Configure.

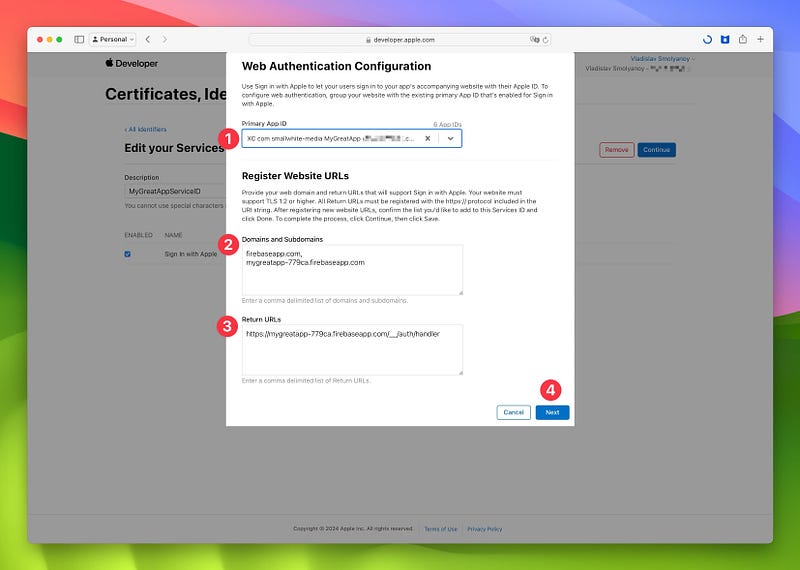
In this Configuration Pop-up:
- Select your App in the Primary App ID dropdown.
- Enter
firebaseapp.com,FIREBASE_PROJECT_ID.firebaseapp.comin the Domains and Subdomains URL field. - Enter
https://FIREBASE_PROJECT_ID.firebaseapp.com/__/auth/handlerin the Return URLs field. - Press Next and Done.
Replace FIREBASE_PROJECT_ID with your Firebase Project ID. You can find it by going to your Firebase Project Overview > Project Settings > General > Project ID.

Press Continue and Save.

Create a .p8 Auth Key for Sign in with Apple
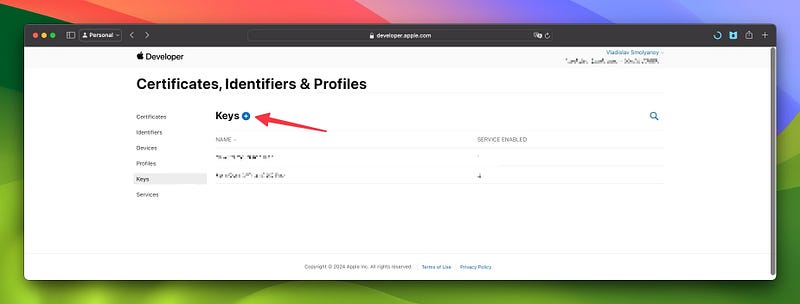
Go to the Keys Section(opens in a new tab) of your Apple Developer Account and press on the + Button

If you have created added a Key to use with NotifKit beforehand, you don’t have to create a new one, just press Edit on the one you’ve already created.
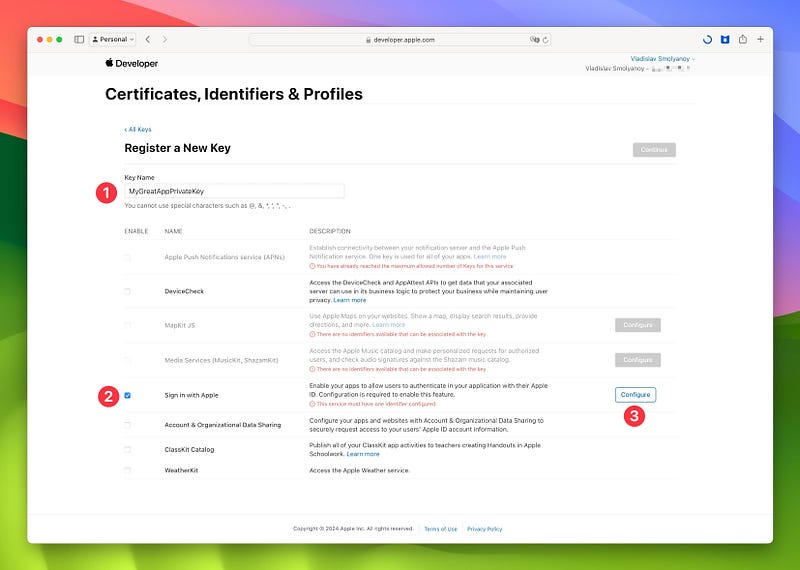
Enter a Key Name, select Sign in with Apple and press Configure.

Select your App ID and press Save.

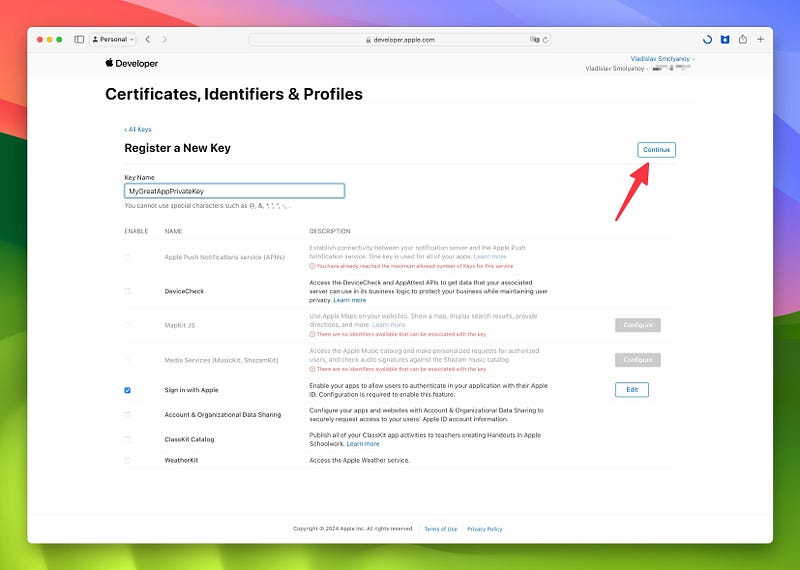
Press on Continue, then Register.
Don’t delete that key. If you are going to enable Push Notifications later, we will use the same key. You can’t redownload it, so you’ll have to generate a new one.


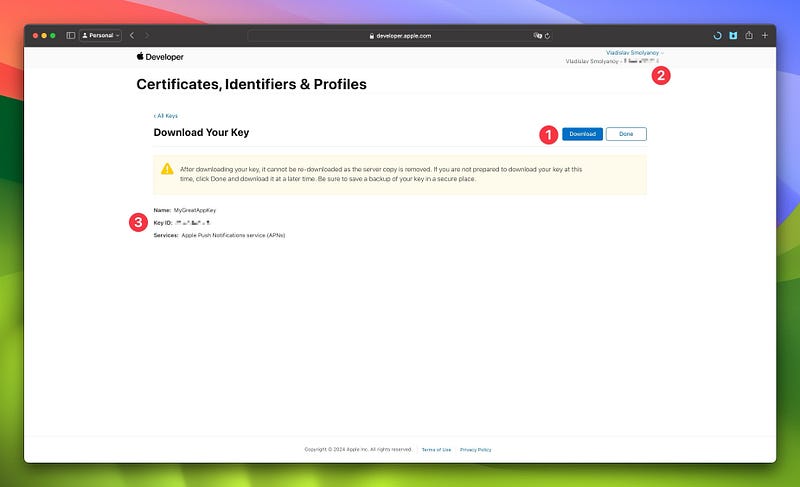
Next:
- Download the .p8 Key
- Write down your Developer Team ID
- Write down your Key ID

Configure Apple’s Private Email Relay Service
We are going to need this to send emails to our users.
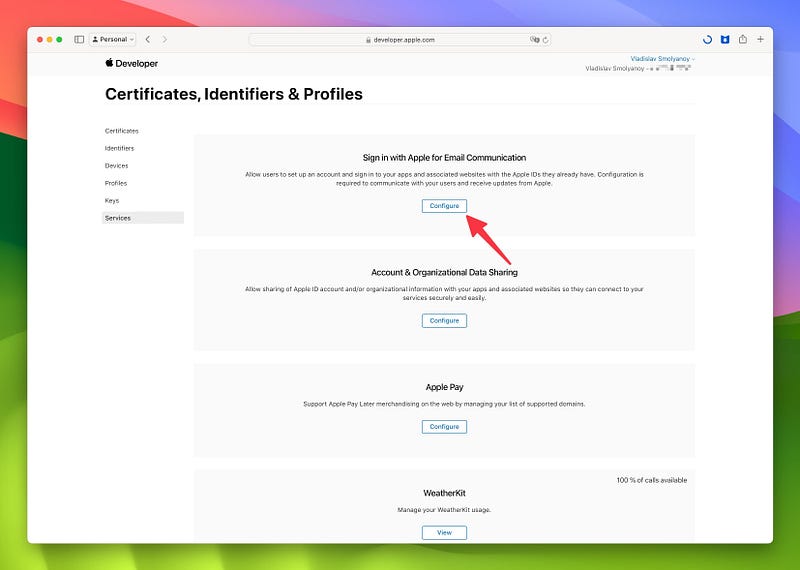
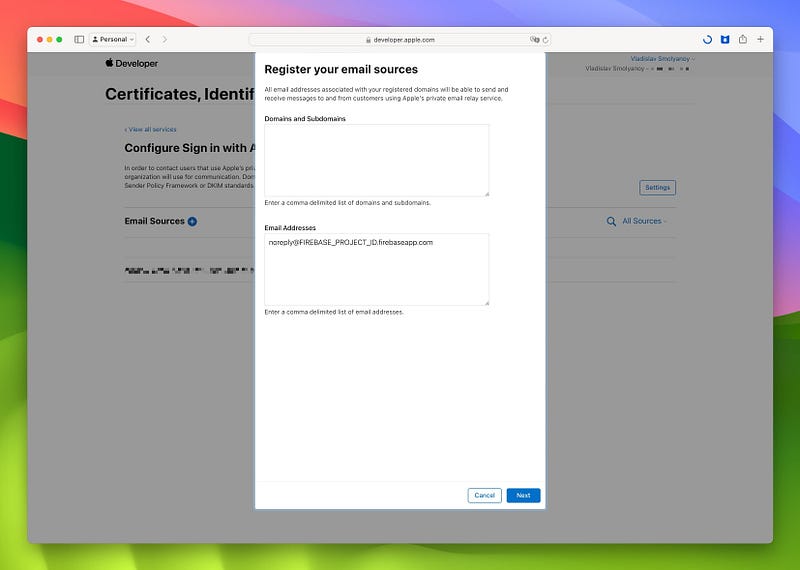
Go to the Services Section(opens in a new tab) of your Apple Developer Account and press on the Configure button on the Sign in with Apple for Email Communication Card.

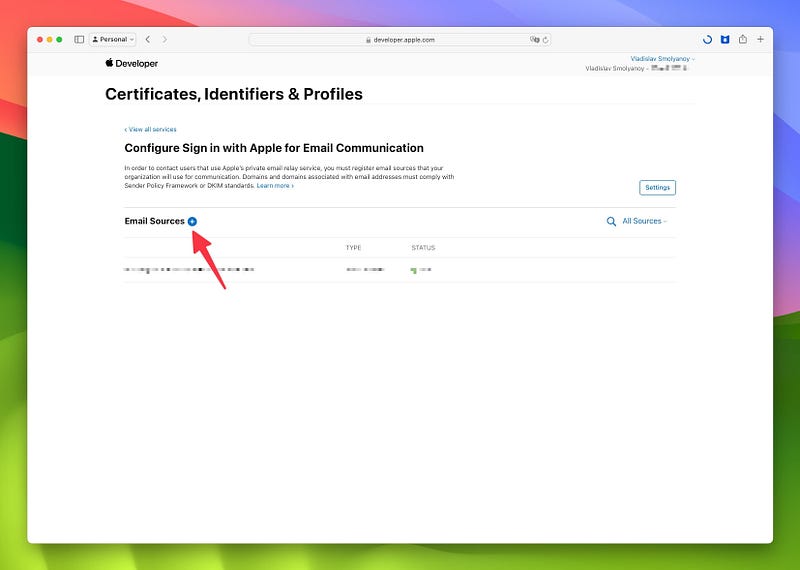
Press on the Plus Button next to Email Sources.

Enter noreply@FIREBASE_PROJECT_ID.firebaseapp.com in the Email addresses field. Press Next and Done.

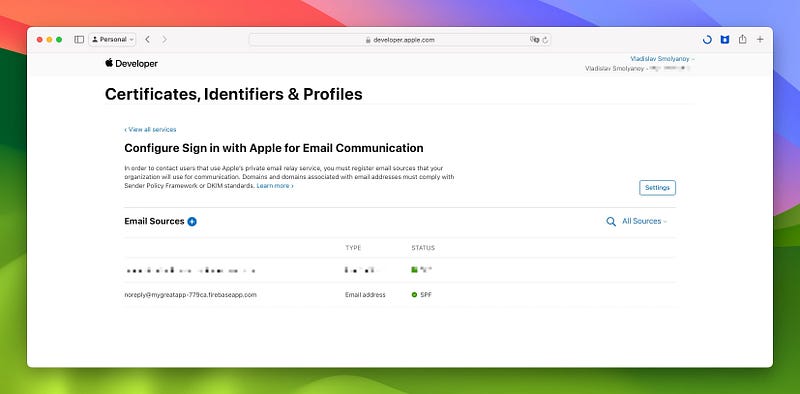
If everything is set up correcty, a green checkmark under the Status column will appear.

Connect Sign in with Apple to Firebase (AuthKit)
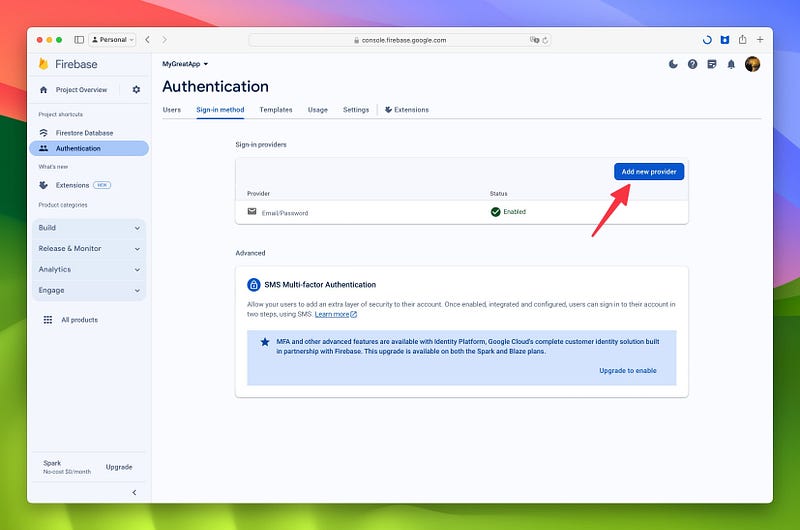
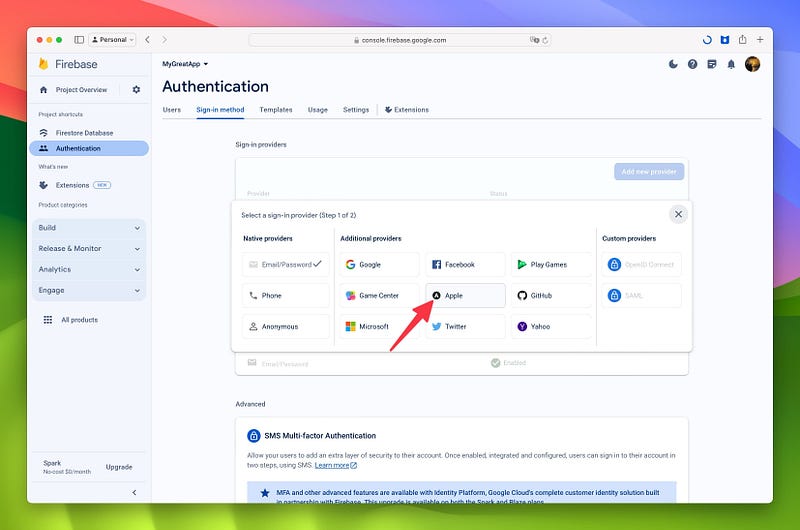
Enable Sign in with Apple as an authentication method, by going to Sign-in method and pressing Add Provider and then selecitng Apple.


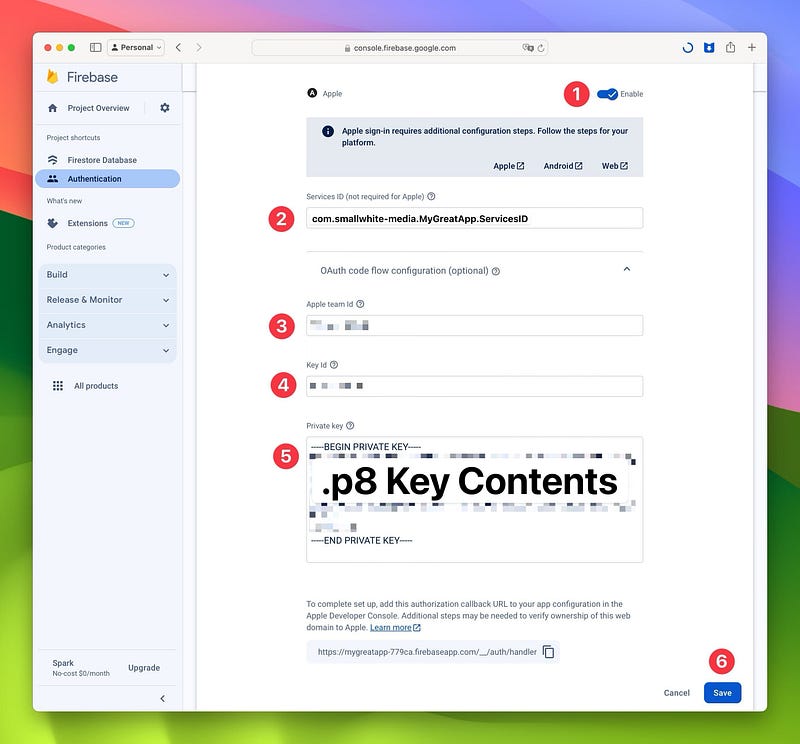
In the Configuration screen:
- Enable the Apple toggle.
- Enter your App Bundle ID.
- Enter your Team ID.
- Enter your Key ID.
- Enter the Contents of the .p8 Auth Key you’ve downloaded. (You can open it with a text editor, like TextEdit).
- Press Save.

Don’t delete that key. If you are going to enable Push Notifications later, we will use the same key. You can’t redownload it, so you’ll have to generate a new one.
Connect Firebase with your App
Download the Firebase Configuration File
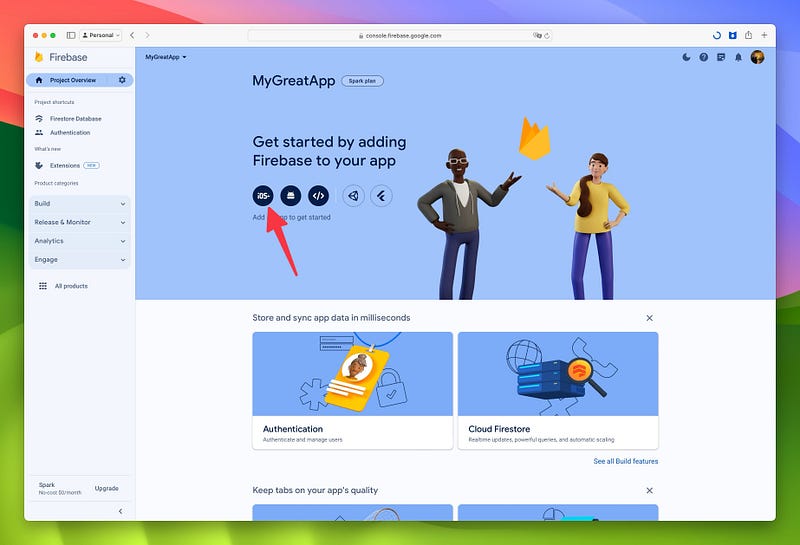
In the Firebase Project Overview, press on the iOS icon.

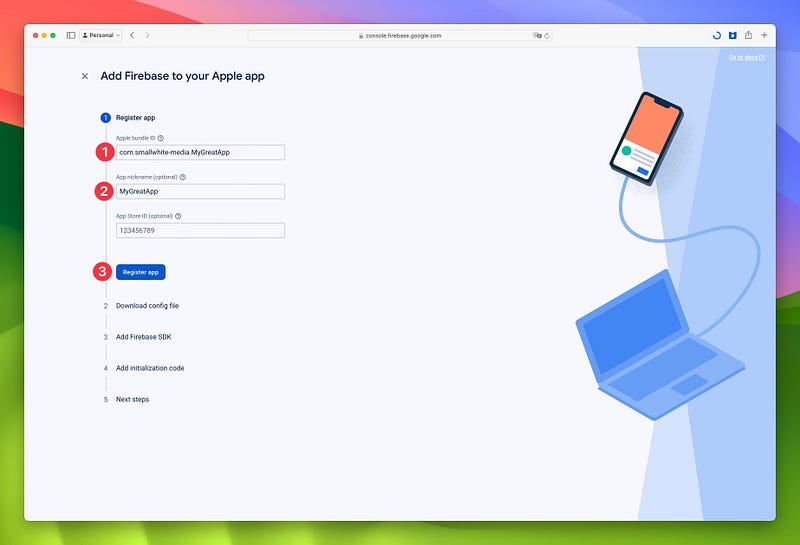
Here, enter your App’s Bundle ID, a Firebase App Nickname and press Register App.

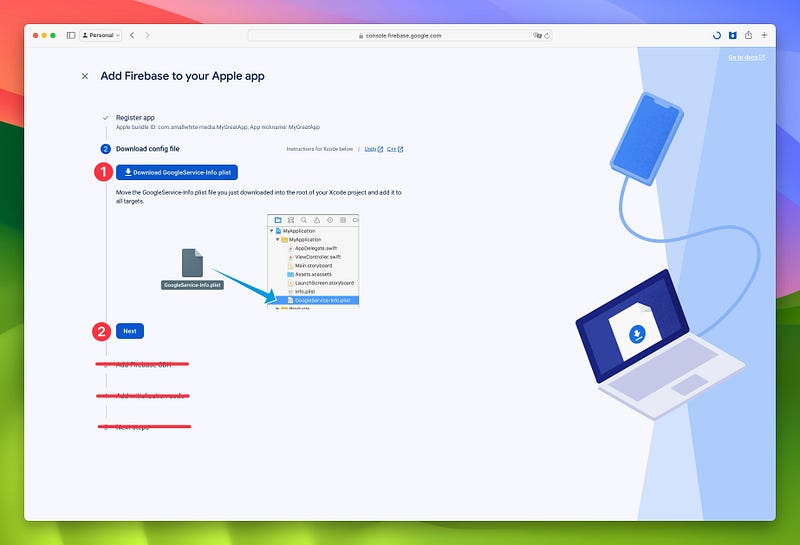
Download the GoogleService-Info Property List and skip the rest of the steps.

Add the Firebase Configuration File to your App in Xcode
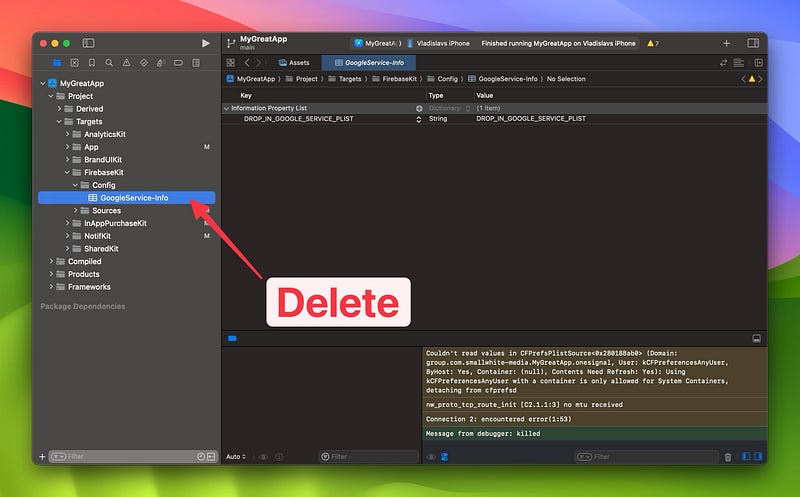
Delete the Placeholder GoogleService-Info.plist file in your Xcode project under Targets > FirebaseKit > Config > GoogleService-Info.plist.

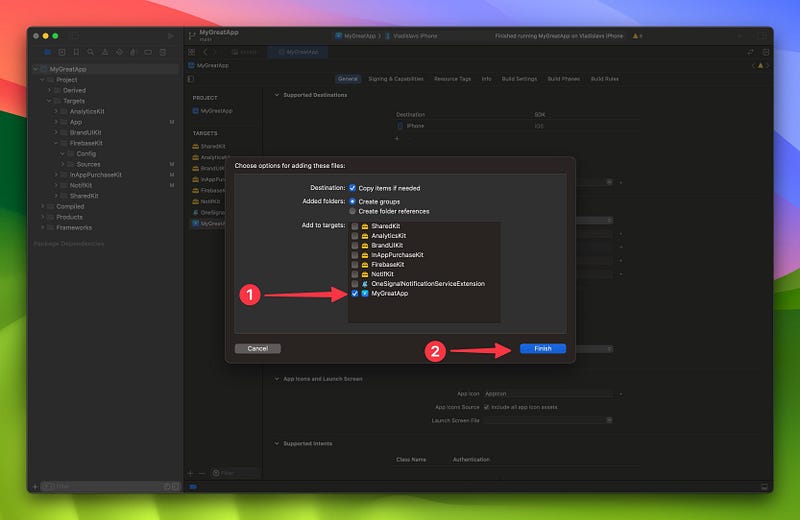
Drag the downloaded GoogleService-Info.plist file into the same location. Select YOUR_APP_NAME as a Target and press Finish.

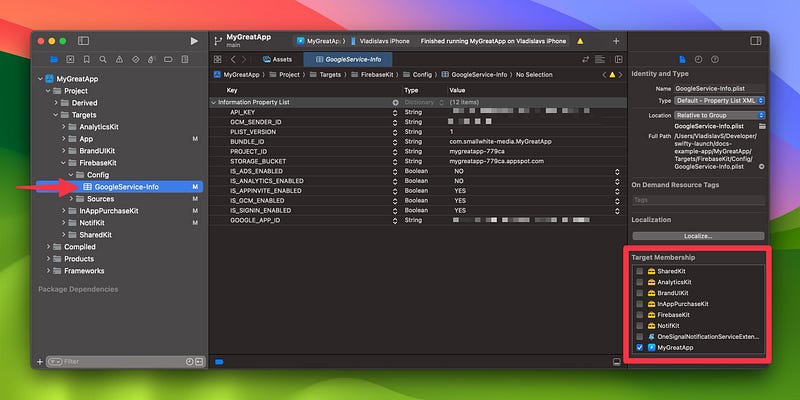
The newly added GoogleService-Info.plist file should appear in your Xcode project.

Test if everything is set up correctly
It’s recommended to wait until you have set up the rest of your app before doing any tests, but if you can’t wait, you can temporarily disable other Modules.
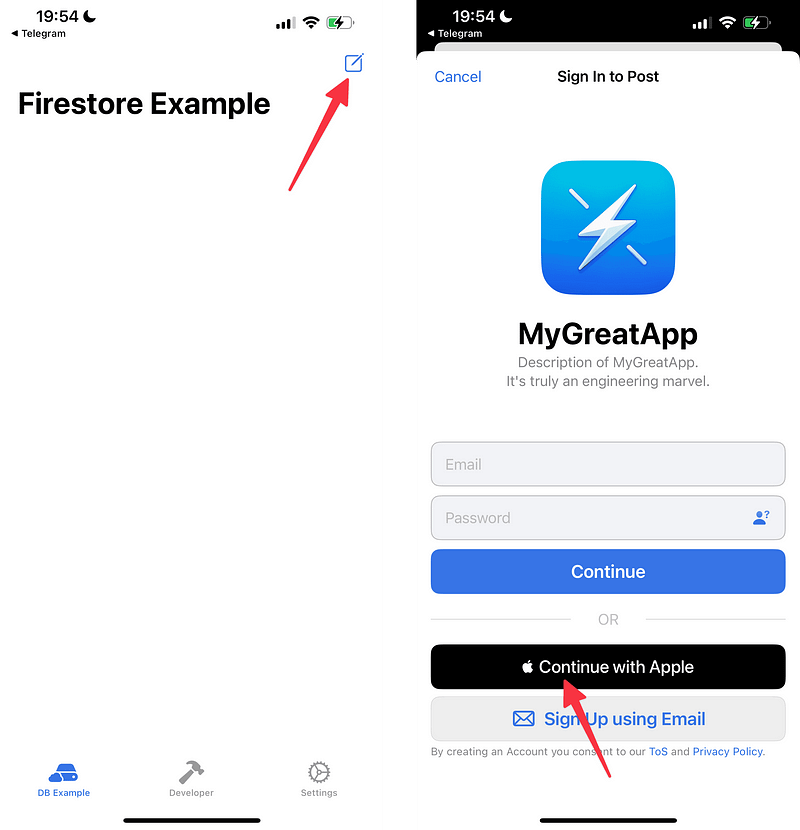
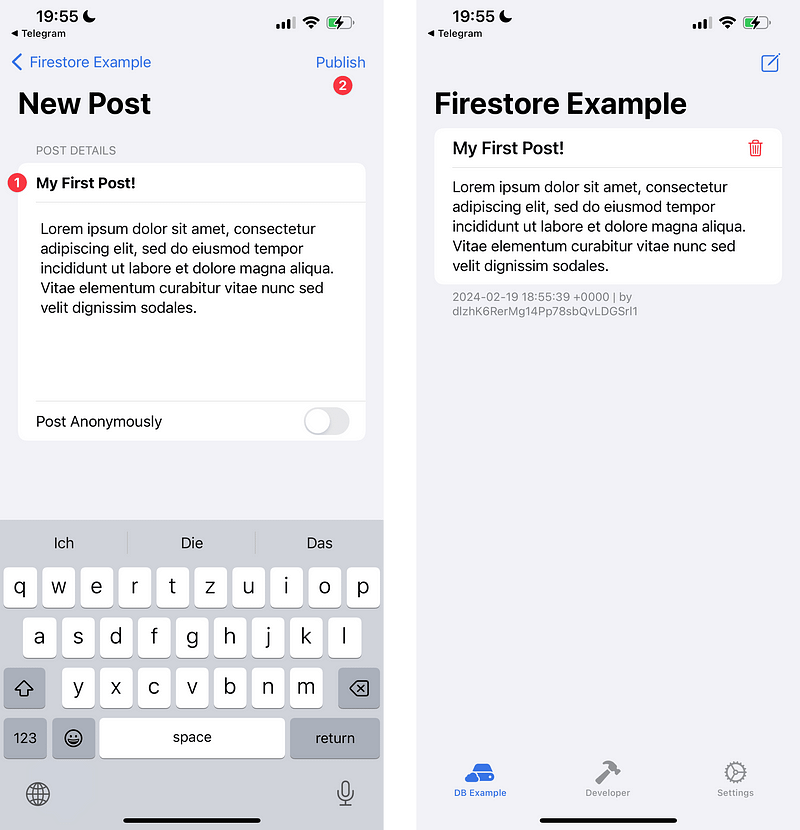
Run your app on a real device or a simulator. You should be on the first tab, named DB Example. Here, press on the New Post Button in the top right corner. A Sign-In Sheet should appear. Press Continue with Apple.

After a successful log-in, enter a Post Title and press the Publish Button. Now you can see your post in a “Timeline”

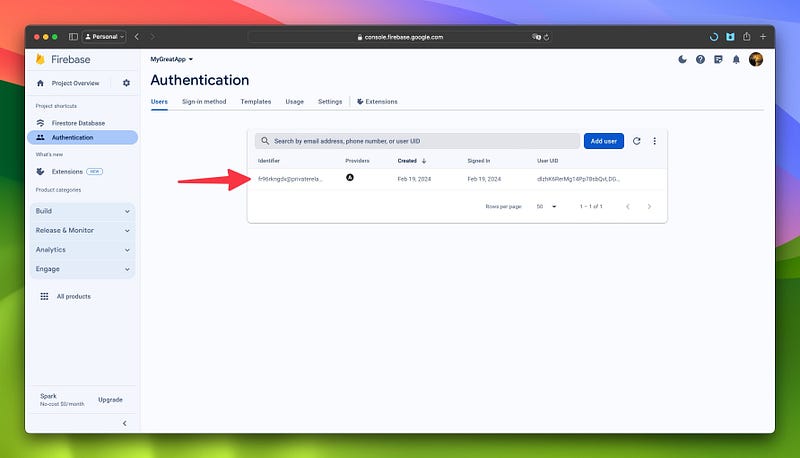
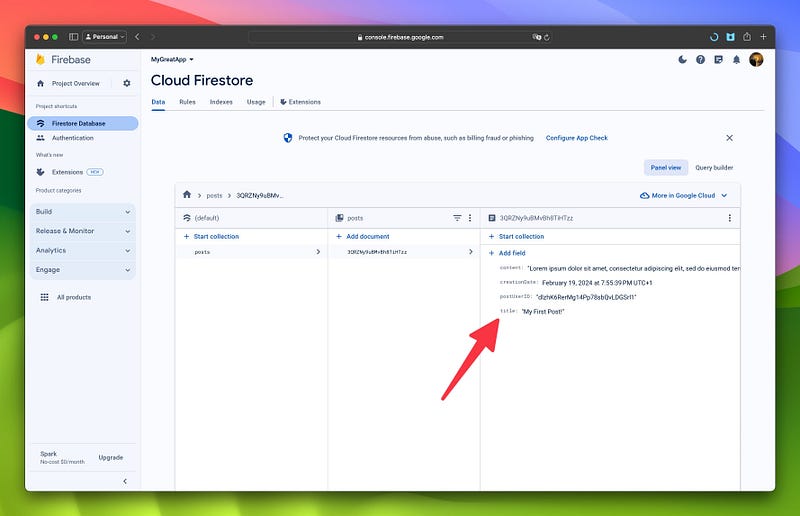
If you go to your Firebase Console, you should see a new user in the Authentication tab and a new post in the Cloud Firestore tab.