Windsurf Getting Started Tomorrow’s editor, today
Windsurf is Codeium’s next-generation AI IDE built to keep you in the flow. On this page, you’ll find instructions on how to install…

Windsurf is Codeium’s next-generation AI IDE built to keep you in the flow. On this page, you’ll find instructions on how to install Windsurf on your computer, navigate the onboarding flow, and get started with your first AI-powered project.
See what’s new with Windsurf in our changelog!
Set Up 🏄
To get started, please ensure that your device meets the requirements, click the download link, and follow the instructions to install and run Windsurf.
- Mac
- Windows
- Ubuntu
- Other Linux distributions
Minimum OS Version: OS X Yosemite
Onboarding
Once you have Windsurf running, you will see the page below. Let’s get started! Note that you can always restart this onboarding flow with the “Reset Onboarding” command.
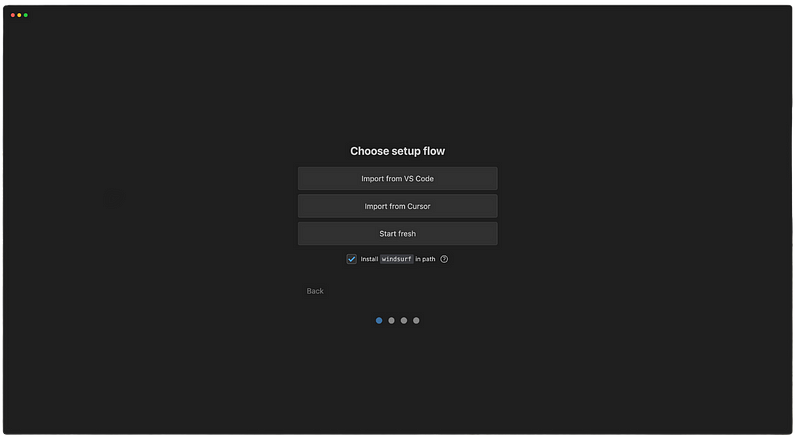
1. Select setup flow
If you’re coming from VS Code or Cursor, you can easily import your configurations. Otherwise, select “Start fresh”. You can also optionally install windsurf in PATH such that you can run windsurf from your command line.

- Start fresh
- Import from VS Code
- Import from Cursor
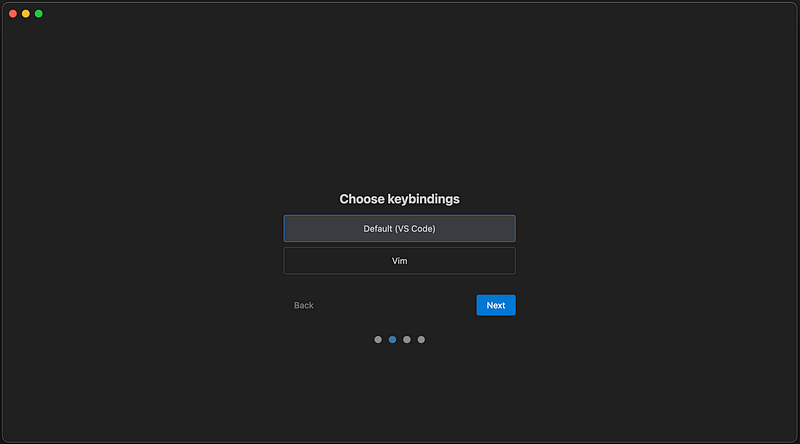
Choose your keybindings here, either default VS Code bindings or Vim bindings.

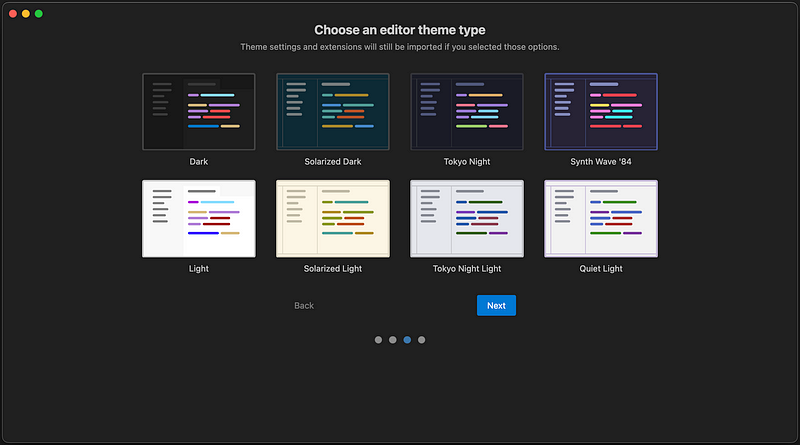
2. Choose editor theme
Choose your favorite color theme from these defaults! Don’t worry, you can always change this later. Note that if you imported from VS Code, your imported theme will override this.

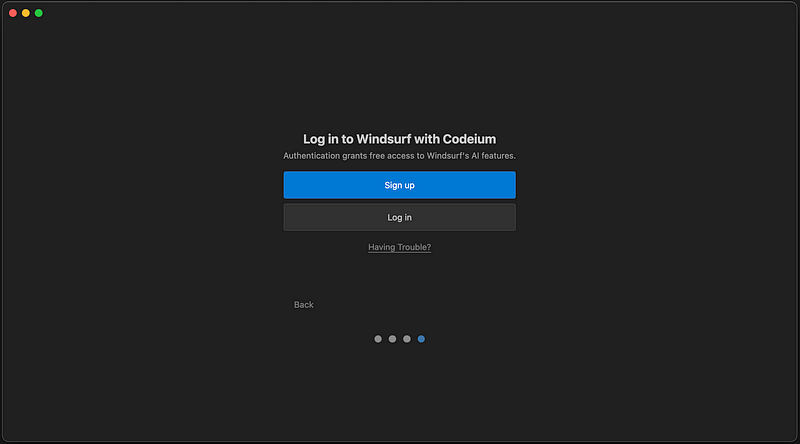
3. Sign up / Log in
To use Windsurf, you need to use your Codeium account or create one if you don’t have one. Signing up is completely free!

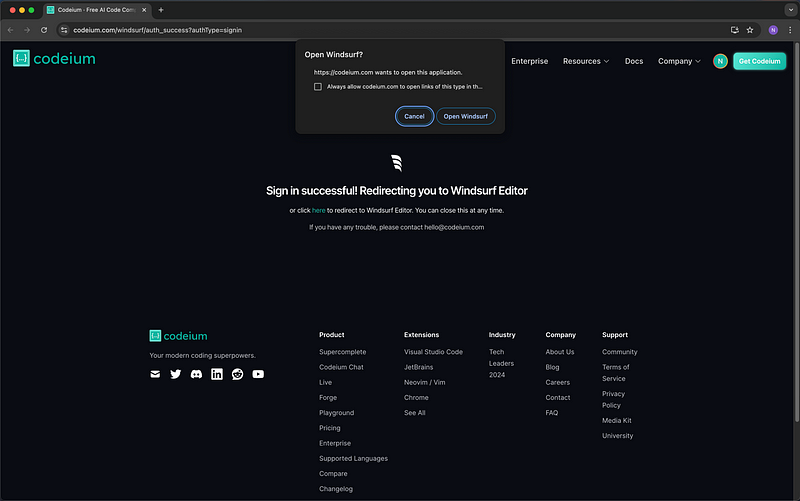
Once you’ve authenticated correctly, you should see this page. Hit “Open Windsurf” and you’re good to go!

Having Trouble?
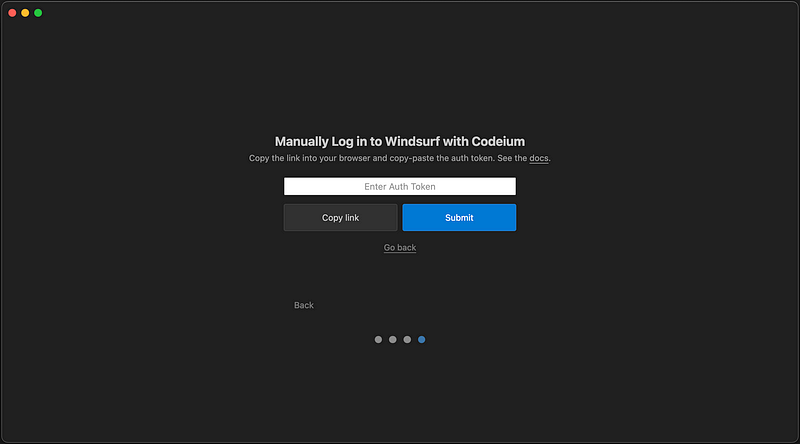
If you’re having trouble with this authentication flow, you can also log in and manually provide Windsurf with an authentication code.
- 1. Select “Having Trouble?”
- 2. Enter Authentication Code
Click the “Copy link” button to copy an authentication link to your clipboard and enter this link into your browser.

4. Let’s Surf! 🏄
Things to Try
Now that you’ve successfully opened Windsurf, let’s try out some of the features! These are all conveniently accessible from the starting page. :)
Write with Cascade
Generate a project with Cascade
Open Folder / Connect to Remote Server
Configure Windsurf Settings
Open Command Palette
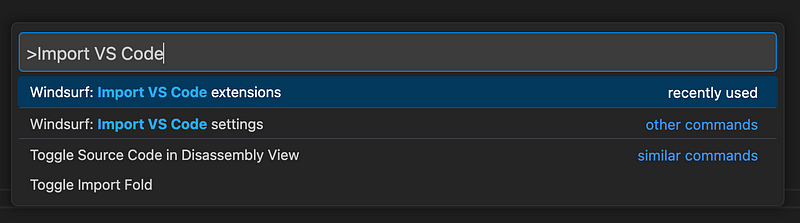
Forgot to Import VS Code Configurations?
You can easily import your VS Code/Cursor configuration into Windsurf if you decide to do so after the onboarding process.
Open the command palette (Mac: ⌘+⇧+P, Windows/Linux: Ctrl+Shift+P) and type in the following:
- VS Code
- Cursor

Incompatible Extensions
There are a few extensions that are incompatible with Windsurf. These include other AI code complete extensions and proprietary extensions. You cannot install extensions through any marketplace on Windsurf.